We use Divi theme for most of our sites. It is easy to build and manage and most important to us it is very easy for clients to manage with minimal time to trail! If you do not have Divi already pick it up at Elegant Themes. Clicking this link will give us credit for your purchase without costing you any extra: https://inventivehorizons.com/go/divi/
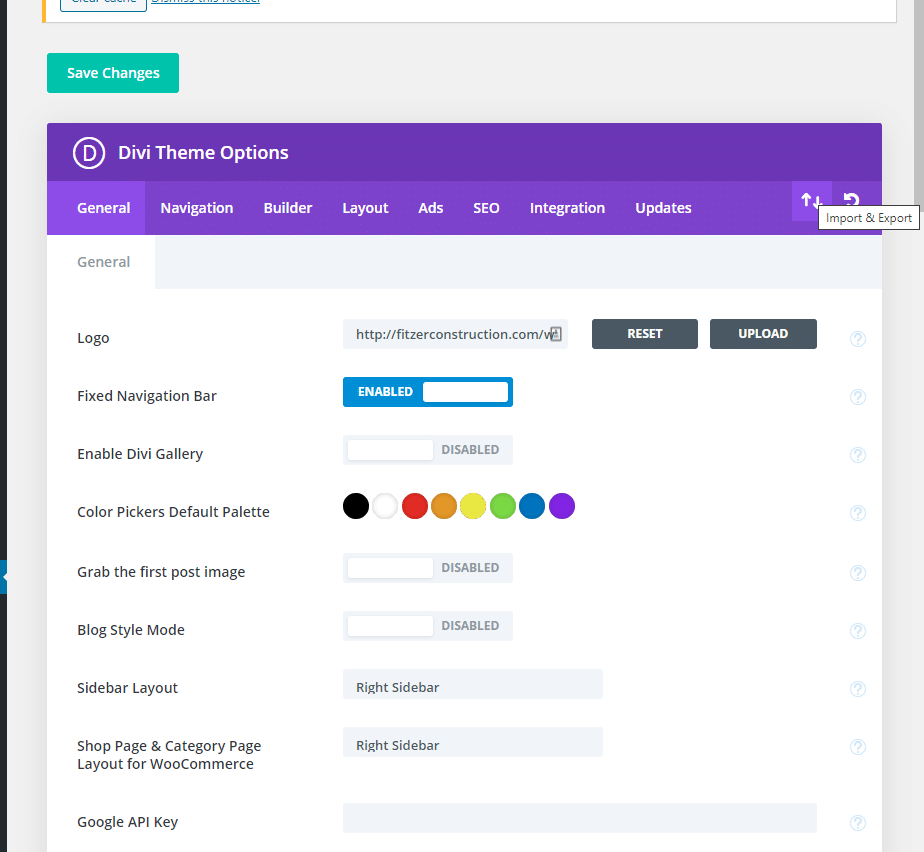
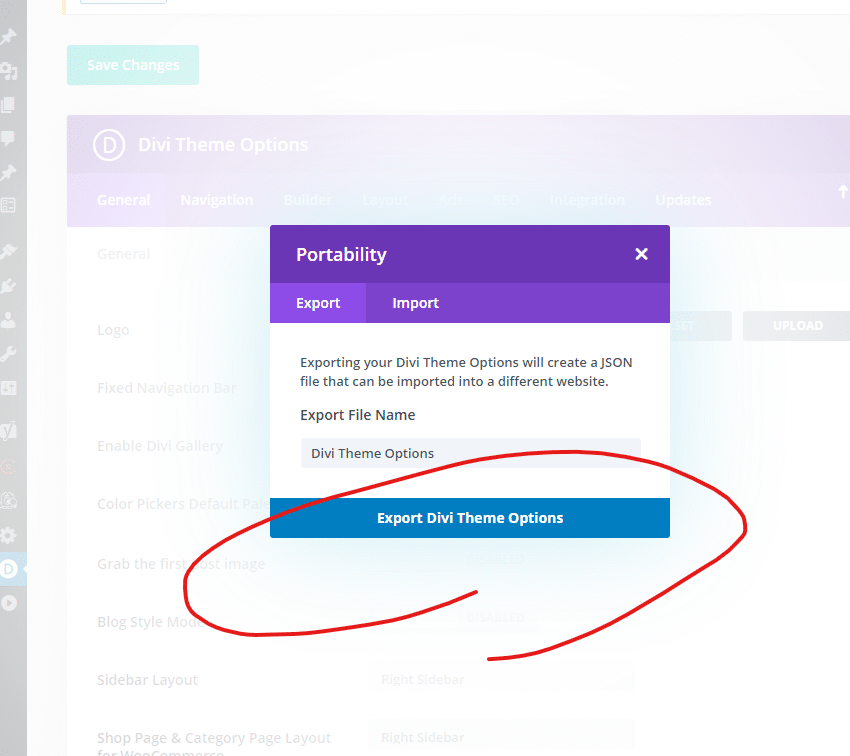
Step 1: Go to Divi > Theme Options. Click Imports & Exports button.

Export Divi Theme Options

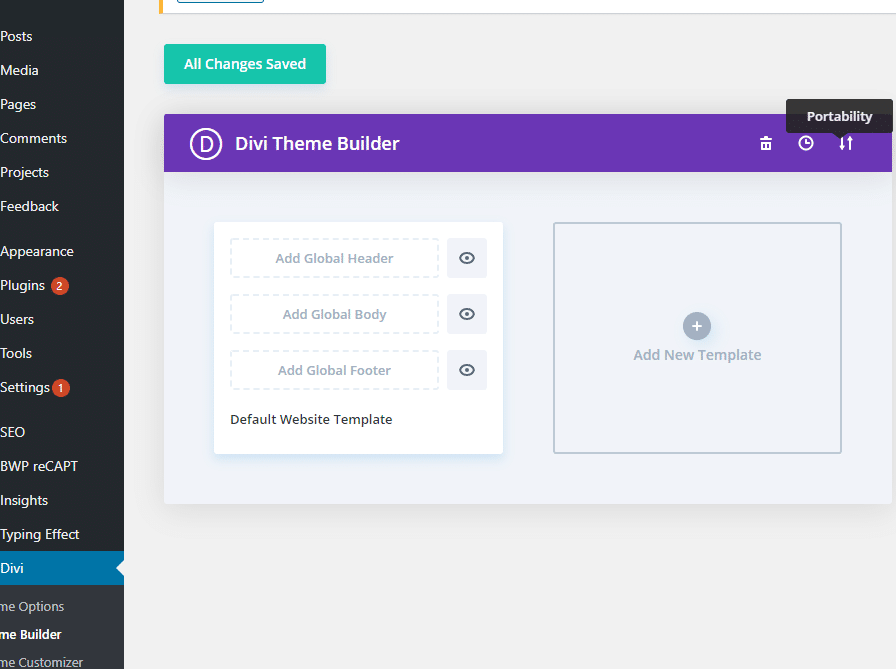
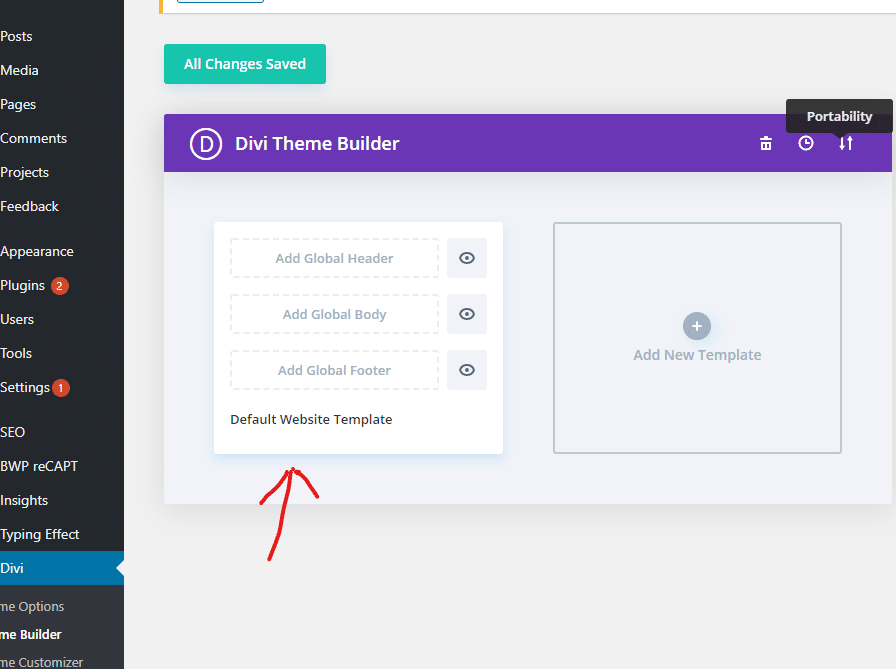
Step 2: Go to Divi > Theme Builder. (If empty, ignore this step) Click Portability button.

Export Divi Theme Options

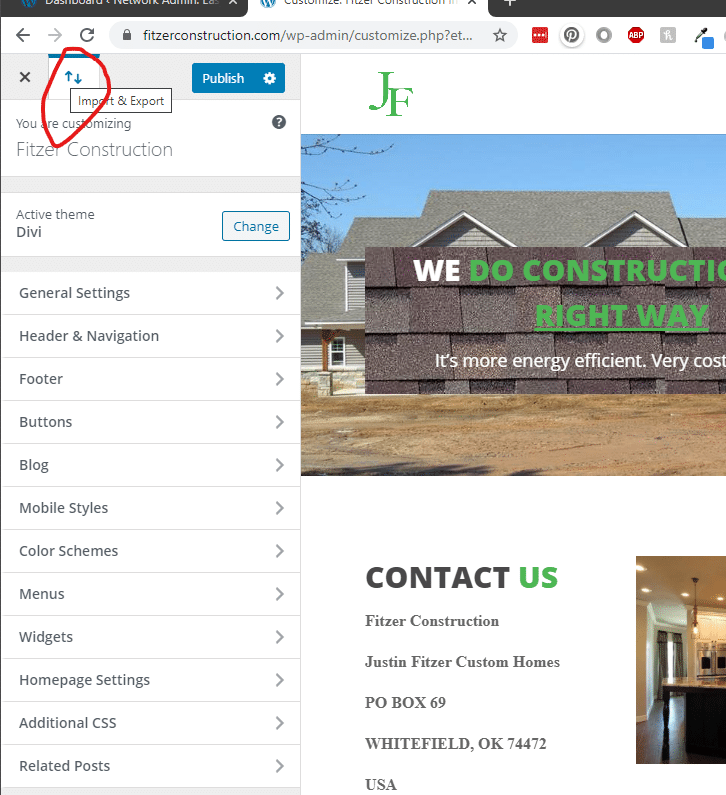
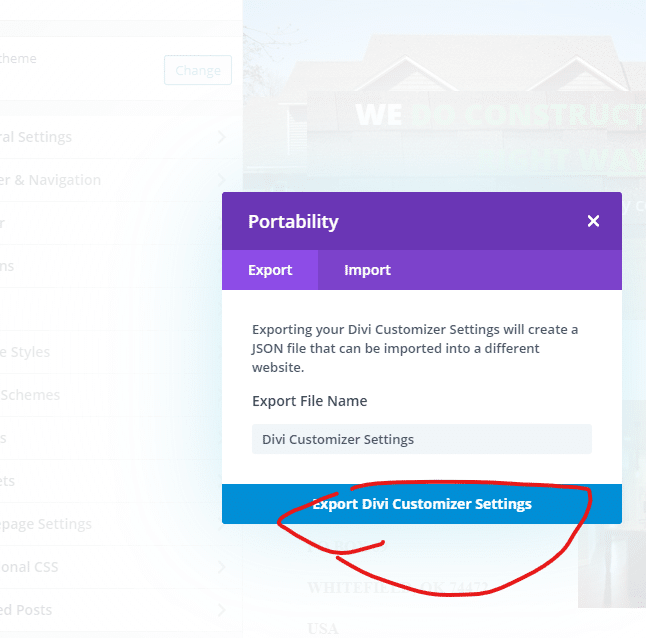
Step 3: Go to Divi > Theme Customizer. Click Import & Export button.

Export File

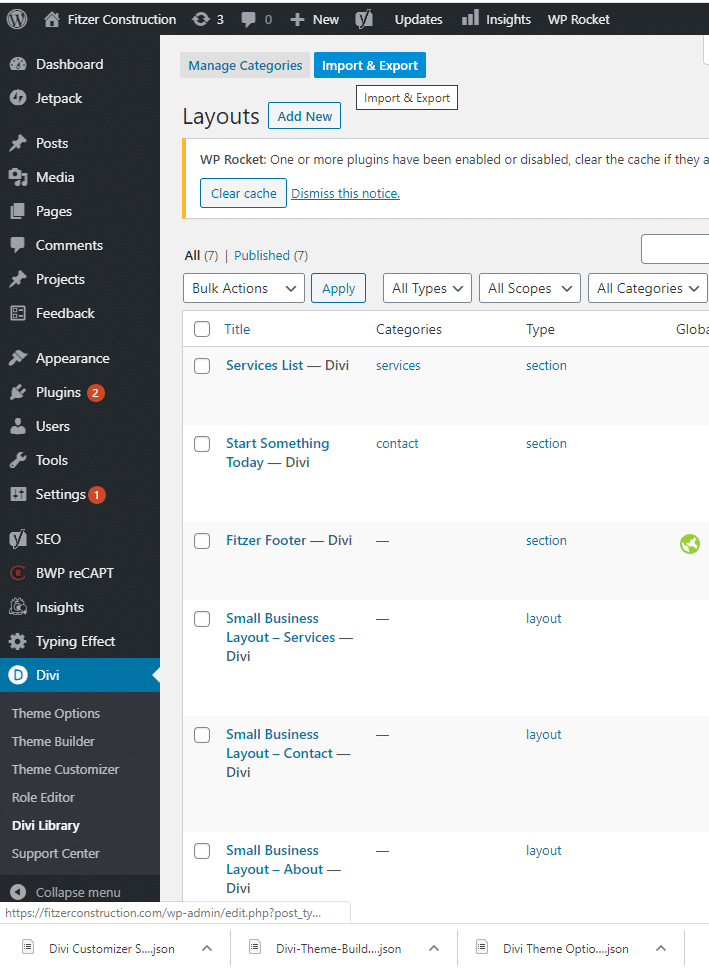
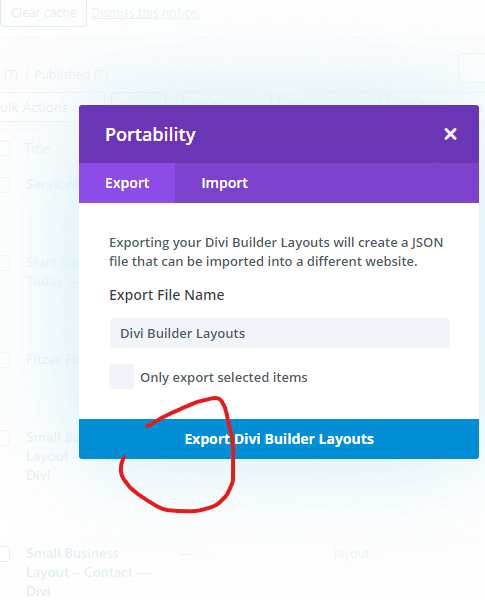
Step 4: Go to Divi > Divi Library. Click Import & Export button.

You guessed it, Export file.

Step 5: Go to new site location. Click on the same series of sections and use import instead. Be sure you use the correct corresponding .json files.
Theme Options = Divi Theme Options.json
Theme Builder = Divi-Theme-Builder-Templates.json
Theme Customizer = Divi Customizer Settings.json
Divi Library = Divi Builder Layouts.json